Improving a Production Flow
UX-focused solutions that can help products being better developed
Optimizing your conveyor belts
In some cases, mainly when the product team is in the middle of a shorter timebox project, some steps of a production flow may be skipped, in order for the product to be delivered. It usually means focusing team’s specific areas on their specific tasks, not involving, for instance, the QA area in the prototyping validation from the UX team.
It doesn’t really mean the product won’t be delivered, but this abridged flow may be used for future projects, and the team’s production conveyor belts may not be used they way they should, and that’s why product managers must always analyse and optimize this flow.
Enhancing the product design area
When noticing this opportunities of optimizing the PD area’s production flow, I unravelled the team’s journey from the moment a new project is discussed to the moment it’s delivered to the dev team, analysing each moment separately, finding out the pain points and what could be done, along with other teams, to smooth the entire process.
It's never too late to unravel your process, check if every step makes
sense and analyse what can be done for the journey to go untroubled.
Welcoming the project
Product managers are responsible for debriefing a received demand and pass it to their product team. The issue starts when they either don’t explain all the details or don’t give some room for improvement, specially from the UX team.
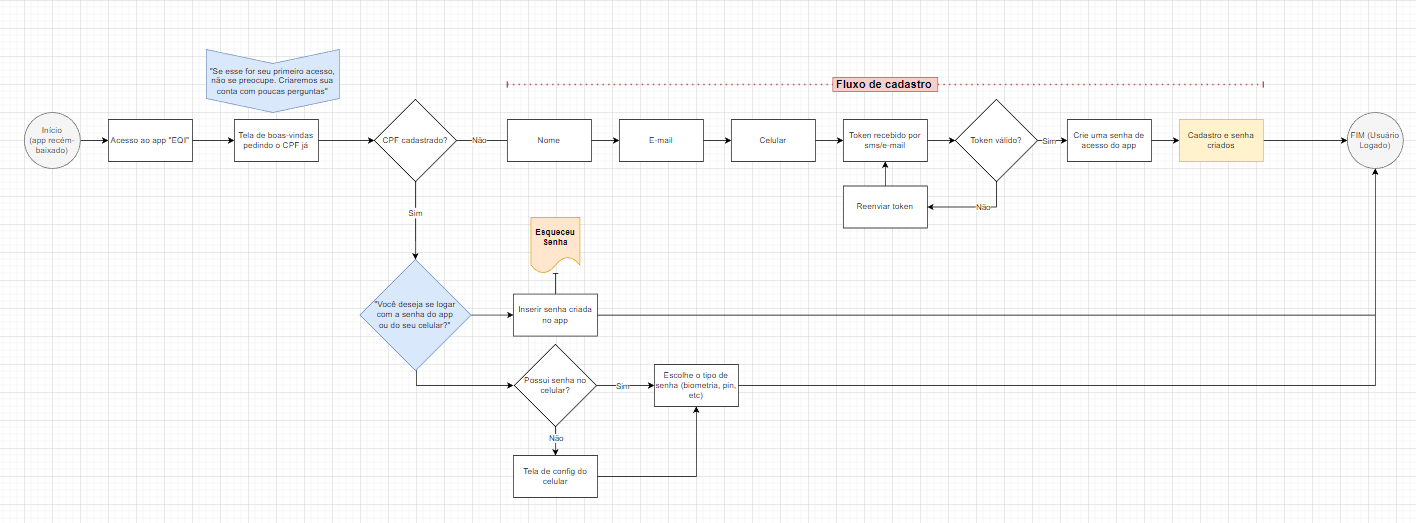
A relatively easy solution was creating project workflow diagrams along with the product designers and QA engineers, not only improving the demand understanding, but already giving some time for all the teams to come up with the best solution, as well as new ideas and questions.
Those diagrams are the guidelines throughout the project, being used to validate every step taken. However, they aren’t prone to alteration; if during a development process, somebody notices that it can be optimized or even if something doesn’t make as sense as they thought it did the moment it was created, the workflow diagram helps focusing on a single pain point to solve, revalidate, and then reinserted into the project.

Keeping your sandbox organized
This may be obvious, to keep the files, screens and everything done organized, not only for you, but for the whole team. But I’ve seen the ideation, benchmarking and overall sandbox canvas (no matter if you’re using FigJam, Miro, Adobe XD or any other tool) being so messy the product designer would take a long time just to find what they wanted to present.
Not because you will likely now show this part to a stakeholder or the dev team, it doesn’t mean it can’t be easy to find. Add tags, notes, outline and group your research. Categorize the screenshots from other apps you’re analysing, according to the projects needs.
UX professionals always have to go back to this sandbox file, usually full of stickers, ideas, random phrases and shapes, where ideas flow and all the design thinking happens. Make it a tidy place.

Everybody can validate a prototype
After all the ideation process, researches, information architecture and analysis, it’s time for prototypes to be created, mainly considering it’s a digital product, like a website or an app.
It doesn’t matter if it’s a low-fidelity wireframe, it’s important to keep every idea in place, even before considering the interface feature, and it’s common for the product design team to go straight to the product managers or business area to check if it’s going according to their expectations. But how about the QA engineers? How about the front and back-end devs? They are also part of the product team, they will also be responsible for delivering the project, so they ought to participate and understand how the UX ideas will affect them.
Every time I was able to include devs in the experience critiques with my team, new ideas would be discussed, as well as problems that the designers didn’t realize, due to their knowledge. And it is really common to happen. This process was great to be aware of every angle of the project, and it went smoothly well.
The project’s post-production
So the product designers were able to finish the prototype, handle it to the dev team, update the design system with the new components and discoveries, so that’s it, right?
Not at all.
What happens after a product goes to the public? What happens when a user interacts with your new ideas? Did it work as you expected? Are there new pain points to be considered? Are there new insights to be collected? Products are a nonstop cycle.

ITIL applied to UX
This library, for years, has been a great source of knowledge for product managers to optimize the technology area, but it makes great sense for the user experience team as well.
Think of the Service Strategy as the product itself. What is the project about? What are you offering your users? What kind of strategic decisions can be made in order to provide the best experience?
Service Design would be the product conception until the final design, including all the researches and ideation. Until it’s ready to be coded. After that, it’s time for the Service Transition to happen. How the project can be coordinated and align with the dev and QA team, so everything happens according to expectations.
When it comes to Service Operation, the “post-production” of the project starts. That’s when the new user-based issues and feedbacks should be taken into account. What went wrong? But what went so well it can also be improved? It’s -User- Experience, after all.
Circling around all the processes is the Continual Service Improvement. If a project is just abandoned, users will be frustrated, the team will be frustrated, and it may cause the concern mentioned beforehand: an abridged product flow, needing to be optimized.
Thank you for reading my case study!
Want to work with me? Feel free to contact me!